Introduction
Form design has several new features for DriveWorks 10. Some of the new features provide additional functionality that give greater control when designing your user interface.
- Control Tree - See all controls on all user forms in one place. Lock controls, drag controls to other forms, view z-order, view control type and more.
- Label Formatting - Format individual strings of text applied to a label control.
- Tooltips - Apply formatted text to appear as text on each control that requires tips for the user to see.
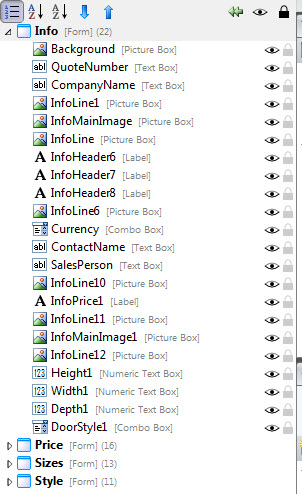
Control Tree
All controls that have been added to a project can be now be seen in the new Control Tree in the Form Designer.

The Control Tree provides a single place for finding form controls and easily navigating to the form the control exists on.
Each control is listed under the form on which they appear, the list can be ordered by:
- Z-Index (Default order)
- Name
- Type
Order by Z-Index
The Z-Index specifies the stack order of a control on a user form.
Controls that appear higher in the list appear further back (behind) on the user form.
The Z-Index order allows easier organization of controls that overlap or that are placed over each other.
Click the Order by Z-Index button
 to
order the controls by the Z-Index.
to
order the controls by the Z-Index.
Changing the Z-Index of a control
There are two methods by which the Z-Index of a control can be modified:
- Using the tools available at the top of the control tree window.
- To do this select the control to be moved from the control tree.
- Click the Bring Control Forward
 or Send Control Back button
or Send Control Back button

- Drag and Drop the control into position in the control tree.
- To do this click and hold on the control to be moved and drag to its required z order position.
Order by Name
Each control can be ordered by the Name given to the control.
Click the Order By Name button
 to
order the controls in each form by the Name given to them.
to
order the controls in each form by the Name given to them.
Order by Type
Each control can be ordered by the type of control (Text Box, Combo Box, Label etc.)
Click the Order By Type button
 to
order the controls by their type.
to
order the controls by their type.
Toggle design mode visibility
Design Mode Visibility allows a control to be hidden during design mode only. This is useful when controls are positioned on top of others and require to be turned off to allow easier selection of the controls behind.
 .
.
Lock control position
Once the position of a control is determined its position can be locked to prevent accidental moving during Form Design.
Select the control to be locked and click the Toggle Locking
Control Position button
 .
.
Collapse All
All forms that exist in the project can be quickly brought back
into view by clicking the Collapse All button
 to
collapse the controls in view on each form.
to
collapse the controls in view on each form.
Filter
Controls can be quickly found by using the filter box above the control tree.

Clearing the Filter
Once a filter has been applied it can be cleared by:
Or

Drag controls from one form to another.
If a control has been placed onto a form and now requires to be on another form it can be dragged from its existing form onto the new form all from within the Control Tree.
- Expand the forms within the Control Tree so the control to be moved and the controls on the form it is to be moved to are in view.
- Select the control to be moved and then left click and hold to drag.
- Drag the control to the required form.
Label Formatting
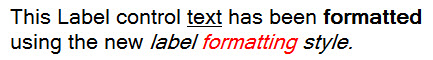
The Label control now allows formatting to be included in the Text property.

To achieve the above example, prior to DriveWorks 10, multiple label controls would have to be placed next to each other. Each would have to be formatted individually using a mixture of existing control properties.
This can now be done in a single Label control.
The supported tags used for formatting label text are as follows:
- b - defines text that is to be bold.
- i - defines text that is to be italic.
- u - defines text that is to be underlined.
- color - defines text that is to be a specific color (requires the name or hexadecimal value of a color to be specified).
Label Formatting Syntax
Start Tag
To apply formatting the supported tag must be placed within the quotes of the text to display, at the point the formatting is to start and within square [] brackets.
- Bold tag - [b]
- Italic tag - [i]
- Underline tag - [u]
End Tag
An End Tag is only required if the formatting is to end before the end of the text to display. If no End Tag is specified all text from the point at which the Start Tag is placed will be formatted.
An End Tag begins with the forward slash /, followed by the tag all within square brackets [].
- Bold end tag - [/b]
- Italic end tag - [/i]
- Underline end tag - [/u]
Color Start Tag and Color End Tag
The color tag syntax is essentially the same as the above examples, the only difference being the Start Tag only will contain the color to apply to the formatted text, as below.
Start Tag [color green] - End Tag [/color]
Transparency
Transparency is supported for the [color] format tag.
This can be specified by setting an additional two hex characters before the hex color code, for example:
For the tag [color #22000000] - the “22” will apply an almost transparent black color to the text.
There is also support for setting a hex color using the shortened hex code, which is the three character version so #FFFFFF will be #FFF.
The three character version also supports transparency through the addition of one extra character before the color code, for example:
[color #22000000] is equivalent to [color #2000]
Unfortunately not all web browsers support transparency. IE7 and IE8 will not support transparency as they require certain CSS properties to be set that would affect text wrapping in the Label. In order to still provide text wrapping the decision was made to not support IE7 and IE8. If a transparency is added into the color tag when in one of these browsers the transparency part will be ignored and the color will be applied as normal.
Examples
| Text Property Value | Result | Notes |
|---|---|---|
| "I am some text" | I am some text | No Formatting applied, the displayed text will use the formatting applied in the Font and Text Color properties. |
| "I am [b]some text[/b]" | I am some text | Bold start and end tags around the words "some text" applies bold formatting. |
| "I am [i]some text[/i]" | I am some text | Italic start and end tags around the words "some text" applies italic formatting. |
| "I am [u]some text[/u]" | I am some text | Underline start and end tags around the words "some text" applies underline formatting. |
| "I am [color red]some text[/color]" | I am some text | Color start and end tags around the words "some text" applies color (red) formatting. |
| "I am [color #FF0000]some text[/color]" | I am some text | Color start and end tags around the words "some text" applies color (#FF00000 - red) formatting. |
| "[b] I am some text." | I am some text. | Bold start tag only (no end tag) applies bold formatting. |
| "I am [b]some text." | I am some text. | Bold start tag only (no end tag) applies bold formatting after the words "I am". |
| "I [i]am a [b]longer piece of text." | I am a longer piece of text. | Italic start tag only (no end tag) applies italic formatting after the word "I". Bold start tag only (no end tag) applies bold formatting after the words "I am a". |
| "I [i]am a [b]longer[/i] piece of text." | I am a longerpiece of text. | Italic start and end tags around the words "am a longer" applies italic formatting. Bold start tag only (no end tag) applies bold formatting after the words "I am a". |
| "[u]I am a [u]longer piece[/u] of text." | I am a longer piece of text. | Underline start and end tags around the words "I am a longer piece" applies italic formatting. Underline start tag only (no end tag) applies underline formatting after the words "I am a". This applies underline formatting to the entire string. |
Escaping Tags
There may be times where the tags used to format text are actually required to be displayed as text. In these circumstances escaping tags are used.
For example you may require the text “Enter [b] for bold” to be displayed. In this case you need to escape the “[“ character in order for it to be interpreted as a square bracket and not as part of a tag.
It is important to note that the end square bracket “]” is not an escape character and therefore does not need to be escaped in order to display it as text and not as part of the tag.
Whenever two opening square brackets “[[“ are together before a tag these can interpreted as a single opening square bracket as the first one will escape (ignore) the next one.
| Text Property Value | Result | Notes |
|---|---|---|
| "[b]Hello World" | Hello World | No escape tags applied, the displayed text will use the bold formatting. |
| "[[b]] Hello World" | [b]] Hello World | The first square bracket [ escapes the bold start tag. The entire string after the escape tag will be shown without any formatting. |
| "[[[b]]] Hello World" | [ ]] Hello World | The first two square brackets [[ are interpreted as a single square bracket as the first one escapes the next. The Third square bracket is the bold start tag which flags that bold formatting is to be applied from this point. The Fourth square bracket ] is still part of the bold start tag, and so this is ignored for the string to be displayed. The remaining square brackets are formatted bold and displayed in the string. |
| "[[[[b]]]] Hello World" | [[b]]]] Hello World | |
| "[[b] Hello World" | [b] Hello World | |
| "[b]] Hello World" | ] Hello World | |
| "[[[b]Hello World[/b]]" | [ Hello World] | |
| "[[[[b]] Hello World" | [[b]] Hello World |
Text Wrapping Support
The default behavior of the Label is to allow text to wrap and in particular to have the ability to wrap text mid word.
For example:

Fig 1. Text wrapping in all browsers except Opera.
Fig 2. Text wrapping in Opera – with formatting.
Fig 3. Text wrapping in Opera – no formatting.
Tooltips
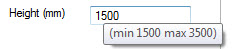
Each user form control, in DriveWorks 10, now has a Tooltip Text property.
This specifies the text to display in a tooltip when hovering over a control.

The text in the message can be formatted to alter the appearance of the text.
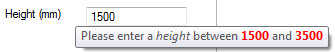
For example the following rule applied to the Tooltip Text property of a Text box control:
"Please enter a [i]height[/i] between [b][color red]1500[/b][/color] and [b][color red]3500[/b][/color]"
Will result in the tooltip shown in the image below:

More information on formatting examples can be found in the article Text Formatting.
The Tooltip Text property is a static property by default, but can be made dynamic by double clicking the grey orb.
In addition a Tooltip Duration property has also been implemented.
This controls the duration, in seconds, that the tooltip will remain visible for.
The Tooltip Duration property is a fixed property and cannot be driven by a rule.
- Welcome
- What's New
- DriveWorks 23
- Older Versions
- DriveWorks 22
- DriveWorks 21
- DriveWorks 20
- DriveWorks 19
- DriveWorks 18
- DriveWorks 17
- DriveWorks 16
- DriveWorks 15
- DriveWorks 14
- DriveWorks 12
- What's New DriveWorks 12
- Form Design
- Rule Builder
- Model Rules
- DriveWorks Add-in for SOLIDWORKS
- SP1
- SP2
- DriveWorks 11
- Welcome to DriveWorks Solo 11 What's New
- Capturing
- Project Designer
- Installation
- Licensing
- SP1
- SP1.1
- SP2
- SP3
- V10
- V9
- V8
- SP0
- SP1
- SP2
- SP3
- V7
- Before You Begin
- Using DriveWorks Solo
- DriveWorks Solo Inside SOLIDWORKS
- Enabling the DriveWorks Solo Add-ins in SOLIDWORKS
- Project Wizard
- Capturing Models
- Captured Models
- Part Mode
- Assembly Mode
- Drawing Mode
- Run
- Run (Layout Mode)
- Project Designer
- Project Designer
- Stage 1: User Interface
- Stage 2: Data and Rules
- Stage 3: Output Rules
- Writing Rules
- Writing Rules
- Rules Builder
- Extract Variable
- Edit Variable
- Rule Builder Settings
- Document Rules
- Model Rules
- Model Rules Overview
- Parts and Assemblies
- File Name
- Relative Path
- Configuration
- Feature
- Dimension
- Tolerances
- Custom Property
- Instance
- File Formats
- Advanced Feature Parameter Rules
- Model Rules Advanced Feature Parameter Rules - Overview
- Boss/Base Features
- Boss/Base Thin
- Break Corner
- Chamfer
- Circular Component Pattern
- Circular Pattern
- Coordinate System
- Cosmetic Thread Features
- Curve
- Curve Driven Pattern
- Curve Through XYZ Points
- Cut Features
- Distance Mate Features
- Draft
- Edge Flange
- Features
- Fillet
- Hole Wizard Features
- Linear Component Pattern
- Circular Pattern
- Linear Pattern
- Lofted Bend
- Mates
- Mold Features
- Offset Surface
- Pattern Driven Component Pattern (Derived)
- Patterns with Advanced Feature Parameters
- Revolved Boss/Base
- Revolved Boss/Base Thin
- Rib
- Ruled Surface
- Sheet Metal Features
- Simple Hole
- Sketch Driven Pattern
- Slot Mate
- Surface Features
- Sweep Thread
- Table Driven Pattern
- Var Fillet
- Weldment Features
- Wrap
- Drawings
- Functions
- Functions
- Conversion
- Cryptography
- Date and Time
- File System
- Helper
- Lambda
- List
- Logical
- Math
- Specification
- Table
- CountIF
- CSVFromTable
- Dcount
- DMax
- DMin
- DWHLookup
- DWVLookup
- GetTableValue
- HLookup
- ListAll
- ListAllConditional
- ListAllConditionalDistinct
- ListAllDistinct
- SumTableColumn
- TableAppendColumns
- TableAppendRow
- TableAppendRows
- TableAverage
- TableBreak
- TableColumn
- TableColumnLookup
- TableCombine
- TableDistinct
- TableDistinctCount
- TableDistinctSum
- TableFilter
- TableFilterAll
- TableFilterByList
- TableFormat
- TableFromCsv
- TableFromList
- TableGetColumnCount
- TableGetColumnIndexByName
- TableGetDataRows
- TableGetHeaderRow
- TableGetRowCount
- TableGetRows
- TableGetValue
- TableJoin
- TableMax
- TableMaxValue
- TableMin
- TableMinValue
- TableRemoveBlankColumns
- TableRemoveBlankRows
- TableRemoveColumn
- TableRemoveRow
- TableReplaceHeaderRow
- TableReplaceHeaders
- TableReplaceRow
- TableReverse
- TableRow
- TableSearch
- TableSelectColumns
- TableSequence
- TableSkipRows
- TableSort
- TableSortByDate
- TableSortByList
- TableSubstitute
- TableSum
- TableTakeRows
- TableTranspose
- TableWithSequence
- VLookup
- Text
- Validation
- Variables
- Knowledge Base
- Concept
- How To
- How To: SolidWorks Best Practices
- SOLIDWORKS Best Practices (KB13103019)
- SOLIDWORKS Features
- How To: Correctly Format Text
- How To: Backup a Project (KB13022601)
- How To: Change A Static Property To A Dynamic Property (KB13111201)
- How To: Create A Cut Down Project (KB17092602)
- How to: Create and Install Project Templates
- How To: Determine the Version of DriveWorks Solo
- How To: Diagnose Project Issues
- How To: Diagnose Project Issues Using On Demand Generation Report
- How To: Diagnose Project Issues Using The Form Designer
- How To: Diagnose Project Issues Using The Rules Builder
- How To: Diagnose Project Issues Using SOLIDWORKS
- How To: Drive the Color of a Part (KB12121016)
- How To: Drive the Material of a Part
- How To: Drive the Texture of a Part (KB13103010)
- How To: Find DriveWorks Solo License Keys
- How To: Implementation Guide
- How To: Reference Control Properties (KB16010601)
- How To: Rename a Project
- How To: Replace a Component With a Static or Driven Replacement Model
- How To: Replace An Instance With A Driven Replacement Model
- How To: Maintain Rules For An Existing Model When It Becomes A Child Of A Parent Assembly
- SOLIDWORKS Best Practices (KB13103019)
- How To: Troubleshoot Licensing
- How To: Troubleshoot WebView2 Runtime Installation (KB25102401)
- How To: Work With Arrays
- How To: Use Filters (KB15111101)
- Info
- Form Control Properties
- Color
- Border Style
- Border Width
- Button Layout
- Caption, Text (Appearance Property)
- Caption Horizontal Alignment
- Button and Caption Width
- Character Limit
- Check Alignment, Option Alignment
- Checked
- Check Size, Radio Size, Button Icon Size, Toggle Size
- Clear Selection Allowed
- Decimal Places
- Default Value
- Display Value
- Enabled
- Error result
- File Name
- Font
- Height
- Hide Characters
- Hover, Text Underline
- Hyperlink
- Button Icon Style
- Increment
- Inset Track
- Input Spacing
- Items
- Left
- Link Behavior
- Maximum
- (Metadata)
- Minimum
- Multiline
- Name
- Number Of Rows
- Opacity (Disabled)
- Orientation
- Override Rule
- Padding, Input Padding, Unit Padding
- Picture
- Picture (Checked), (Hover), (Selected), (Pressed)
- Picture Size Mode, Size Mode
- Picture Style
- Placeholder Text
- Border Radius
- Read Only
- Reverse Direction
- Selected Item
- Selected Item Removed Behavior
- Show Border
- Show Check, Show Option
- Show Limits
- Show Toggle Indicators
- Size Mode
- Tab Index
- Tag
- Text Horizontal Alignment, Toggle Alignment
- Text (Label Control)
- Text, Value (Behavior Property)
- Text, Vertical Alignment
- Thumb Height
- Thumb Image
- Thumb Image Size Mode
- Thumb Margin
- Thumb Padding
- Thumb Width
- Tooltip Duration
- Tooltip Text
- Top
- Track Color
- Track Color (Fill)
- Track Fill Start Value
- Track Size
- Visible
- Width
- Word Wrap
- File and Template Locations
- Info: DriveWorks File Extensions (KB13022602)
- Info: File and Template Locations (KB13103001)
- Template Files
- Lists and Preferences
- Reporting
- Help File
- General Information
- Info: Dangling Dimensions
- Info: Distributing A Solo Project
- Info: DriveWorks Solo Limits
- Info: Instant3D
- Info: Keyboard Shortcuts (KB13103004)
- Info: Known Issues (KB13103005)
- Info: Legal Notices
- Info: Microsoft .NET September 2022 Update Crash (KB22101401)
- Info: Mirrored Components
- Info: SOLIDWORKS System Options (KB12121012)
- Info: Special Variables
- Info: Supported DriveWorks Versions (KB13103006)
- Info: Third Party Information And Downloads
- Info: Microsoft Windows Support (KB13010803)
- Info: Working With SOLIDWORKS Enterprise PDM
- Glossary