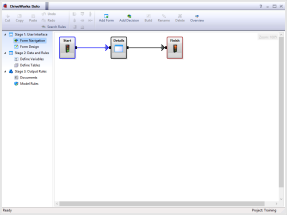
Form Navigation
The form navigation designer enables quick creation of multiple input forms.
By using decisions, you can even selectively decide whether to show specific forms based on values the user has already entered.

A "Details" form is created by default, and automatically linked in to the navigation.
Creating a new Form and Linking it into the Navigation
To create a new form:
- Click the "New Form" button on the command bar
- Give the new form a name
- Click "OK"
The new form will be created, but isn't linked to the navigation.
To link the new form into the navigation as the first form:
- Click and hold the left mouse button down on the circle next to the arrow which is pointing into the "Details" form.
- Drag the circle across to the new form.
- Release the left mouse button - the arrow should now point at the new form.
- Click and hold the left mouse button down on the circle at the bottom of the new form.
- Drag the circle across to the "Details" form.
- Release the left mouse button - you should now have an arrow going from the new form to the "Details" form.
Creating a Form from a Template
Form Templates provide a starting point to quickly build adaptive forms that respond when viewed on different devices.
To create a Form from a Template:
- Click the drop down arrow on the Add Form button
- Select Add from template

- Select the required template from the list in the Pick Form Template dialog
- Enter a name for the Form
- Click OK
The new form will be created, but will not be linked to the navigation.
The template options are:
- Blank Form
The Blank Form template creates a single blank form in exactly the same way as the Add Form button does.
- Control Heavy 1
Red Theme showing all controls.
This template shows a skin you can use to customize the look of DriveWorks to suit your needs. Please do not save this form name containing a number.

- Control Heavy 2
Teal Theme showing all controls .
This template shows a skin you can use to customize the look of DriveWorks to suit your needs. Please do not save this form name containing a number.

- Control Heavy 3
Purple Theme showing all controls .
This template shows a skin you can use to customize the look of DriveWorks to suit your needs. Please do not save this form name containing a number.

- Solo Basic 1
Responsive Basic Form Template

- Solo Basic 2
Responsive Basic Form Template

- Solo Basic 3
Responsive Basic Form Template

- Solo Basic 4
Purple Theme showing all Controls
- Override Controls using other Controls
- Control Information contained within Controls using Tables
- Change Color Themes easily and dynamically
- Make a Responsive Form
- Hide data in Text Boxes

- Solo Basic 5
Responsive Template Form Showing how all controls can be used in a form with the example of a bottle.

Creating a new Decision and Linking it into the Navigation
To create a new decision:
- Click the "New Decision" button on the command bar.
- Give the new decision a name.
- Click "OK".
The new decision will be created, but isn't linked to the navigation.
Linking a decision to the navigation consists of three parts:
- Setting up a rule which evaluates to either TRUE or FALSE
- Choosing which form to show if the rule evaluates to TRUE..
- Choosing which form to show if the rule evaluates to FALSE.
To setup the condition:
- Click the decision to select it.
- Click the "Build" button on the command bar.
- Enter a rule in the rule builder that results in true or false, e.g. "IF(SomeControlValue="Blue", TRUE, FALSE)" or more succinctly: "SomeControlValue=Blue".
- Click "OK" to close the rule builder.
To setup the TRUE form, drag the green circle from the decision, over the target form.
To setup the FALSE form, drag the red circle from the decision, over the target form.
Delete a Form or Decision
To delete a form/decision:
- Click the form/decision to be deleted so that it becomes selected.
- Click the "Delete" button on the command bar.
Rename a Form or Decision
To rename a form/decision:
- Click the form/decision to be renamed so that it becomes selected.
- Click the "Rename" button on the command bar.
- Enter the new form/decision name.
- Press Return to confirm the new name.
Aligning Forms and Decisions
You can improve the appearance of your form navigation to make it easier to understand by using the alignment tools on the command bar.
The following alignment tools are available:
- Align Lefts
- Align Vertical Centers
- Align Rights
- Align Horizontal Centers
- Align Middles
- Align Bottoms
- Space Evenly Vertically
- Space Evenly Horizontally
Zooming
You can zoom in the form navigation designer by holding down the Control (Ctrl) key on your keyboard, and using the mouse wheel.
To reset the zoom, double click the label at the top right of the navigation designer which tells you the current zoom level.
Working with a Large Navigation
If your form navigation becomes large enough that you can't see the whole navigation on one screen, you can use the "Overview" tool on the command bar to get show a thumbnail of the navigation, and the current scroll position.
- Welcome
- What's New
- DriveWorks 23
- Older Versions
- DriveWorks 22
- DriveWorks 21
- DriveWorks 20
- DriveWorks 19
- DriveWorks 18
- DriveWorks 17
- DriveWorks 16
- DriveWorks 15
- DriveWorks 14
- DriveWorks 12
- What's New DriveWorks 12
- Form Design
- Rule Builder
- Model Rules
- DriveWorks Add-in for SOLIDWORKS
- SP1
- SP2
- DriveWorks 11
- Welcome to DriveWorks Solo 11 What's New
- Capturing
- Project Designer
- Installation
- Licensing
- SP1
- SP1.1
- SP2
- SP3
- V10
- V9
- V8
- SP0
- SP1
- SP2
- SP3
- V7
- Before You Begin
- Using DriveWorks Solo
- DriveWorks Solo Inside SOLIDWORKS
- Enabling the DriveWorks Solo Add-ins in SOLIDWORKS
- Project Wizard
- Capturing Models
- Captured Models
- Part Mode
- Assembly Mode
- Drawing Mode
- Run
- Run (Layout Mode)
- Project Designer
- Project Designer
- Stage 1: User Interface
- Stage 2: Data and Rules
- Stage 3: Output Rules
- Writing Rules
- Writing Rules
- Rules Builder
- Extract Variable
- Edit Variable
- Rule Builder Settings
- Document Rules
- Model Rules
- Model Rules Overview
- Parts and Assemblies
- File Name
- Relative Path
- Configuration
- Feature
- Dimension
- Tolerances
- Custom Property
- Instance
- File Formats
- Advanced Feature Parameter Rules
- Model Rules Advanced Feature Parameter Rules - Overview
- Boss/Base Features
- Boss/Base Thin
- Break Corner
- Chamfer
- Circular Component Pattern
- Circular Pattern
- Coordinate System
- Cosmetic Thread Features
- Curve
- Curve Driven Pattern
- Curve Through XYZ Points
- Cut Features
- Distance Mate Features
- Draft
- Edge Flange
- Features
- Fillet
- Hole Wizard Features
- Linear Component Pattern
- Circular Pattern
- Linear Pattern
- Lofted Bend
- Mates
- Mold Features
- Offset Surface
- Pattern Driven Component Pattern (Derived)
- Patterns with Advanced Feature Parameters
- Revolved Boss/Base
- Revolved Boss/Base Thin
- Rib
- Ruled Surface
- Sheet Metal Features
- Simple Hole
- Sketch Driven Pattern
- Slot Mate
- Surface Features
- Sweep Thread
- Table Driven Pattern
- Var Fillet
- Weldment Features
- Wrap
- Drawings
- Functions
- Functions
- Conversion
- Cryptography
- Date and Time
- File System
- Helper
- Lambda
- List
- Logical
- Math
- Specification
- Table
- CountIF
- CSVFromTable
- Dcount
- DMax
- DMin
- DWHLookup
- DWVLookup
- GetTableValue
- HLookup
- ListAll
- ListAllConditional
- ListAllConditionalDistinct
- ListAllDistinct
- SumTableColumn
- TableAppendColumns
- TableAppendRow
- TableAppendRows
- TableAverage
- TableBreak
- TableColumn
- TableColumnLookup
- TableCombine
- TableDistinct
- TableDistinctCount
- TableDistinctSum
- TableFilter
- TableFilterAll
- TableFilterByList
- TableFormat
- TableFromCsv
- TableFromList
- TableGetColumnCount
- TableGetColumnIndexByName
- TableGetDataRows
- TableGetHeaderRow
- TableGetRowCount
- TableGetRows
- TableGetValue
- TableJoin
- TableMax
- TableMaxValue
- TableMin
- TableMinValue
- TableRemoveBlankColumns
- TableRemoveBlankRows
- TableRemoveColumn
- TableRemoveRow
- TableReplaceHeaderRow
- TableReplaceHeaders
- TableReplaceRow
- TableReverse
- TableRow
- TableSearch
- TableSelectColumns
- TableSequence
- TableSkipRows
- TableSort
- TableSortByDate
- TableSortByList
- TableSubstitute
- TableSum
- TableTakeRows
- TableTranspose
- TableWithSequence
- VLookup
- Text
- Validation
- Variables
- Knowledge Base
- Concept
- How To
- How To: SolidWorks Best Practices
- SOLIDWORKS Best Practices (KB13103019)
- SOLIDWORKS Features
- How To: Correctly Format Text
- How To: Backup a Project (KB13022601)
- How To: Change A Static Property To A Dynamic Property (KB13111201)
- How To: Create A Cut Down Project (KB17092602)
- How to: Create and Install Project Templates
- How To: Determine the Version of DriveWorks Solo
- How To: Diagnose Project Issues
- How To: Diagnose Project Issues Using On Demand Generation Report
- How To: Diagnose Project Issues Using The Form Designer
- How To: Diagnose Project Issues Using The Rules Builder
- How To: Diagnose Project Issues Using SOLIDWORKS
- How To: Drive the Color of a Part (KB12121016)
- How To: Drive the Material of a Part
- How To: Drive the Texture of a Part (KB13103010)
- How To: Find DriveWorks Solo License Keys
- How To: Implementation Guide
- How To: Reference Control Properties (KB16010601)
- How To: Rename a Project
- How To: Replace a Component With a Static or Driven Replacement Model
- How To: Replace An Instance With A Driven Replacement Model
- How To: Maintain Rules For An Existing Model When It Becomes A Child Of A Parent Assembly
- SOLIDWORKS Best Practices (KB13103019)
- How To: Troubleshoot Licensing
- How To: Troubleshoot WebView2 Runtime Installation (KB25102401)
- How To: Work With Arrays
- How To: Use Filters (KB15111101)
- Info
- Form Control Properties
- Color
- Border Style
- Border Width
- Button Layout
- Caption, Text (Appearance Property)
- Caption Horizontal Alignment
- Button and Caption Width
- Character Limit
- Check Alignment, Option Alignment
- Checked
- Check Size, Radio Size, Button Icon Size, Toggle Size
- Clear Selection Allowed
- Decimal Places
- Default Value
- Display Value
- Enabled
- Error result
- File Name
- Font
- Height
- Hide Characters
- Hover, Text Underline
- Hyperlink
- Button Icon Style
- Increment
- Inset Track
- Input Spacing
- Items
- Left
- Link Behavior
- Maximum
- (Metadata)
- Minimum
- Multiline
- Name
- Number Of Rows
- Opacity (Disabled)
- Orientation
- Override Rule
- Padding, Input Padding, Unit Padding
- Picture
- Picture (Checked), (Hover), (Selected), (Pressed)
- Picture Size Mode, Size Mode
- Picture Style
- Placeholder Text
- Border Radius
- Read Only
- Reverse Direction
- Selected Item
- Selected Item Removed Behavior
- Show Border
- Show Check, Show Option
- Show Limits
- Show Toggle Indicators
- Size Mode
- Tab Index
- Tag
- Text Horizontal Alignment, Toggle Alignment
- Text (Label Control)
- Text, Value (Behavior Property)
- Text, Vertical Alignment
- Thumb Height
- Thumb Image
- Thumb Image Size Mode
- Thumb Margin
- Thumb Padding
- Thumb Width
- Tooltip Duration
- Tooltip Text
- Top
- Track Color
- Track Color (Fill)
- Track Fill Start Value
- Track Size
- Visible
- Width
- Word Wrap
- File and Template Locations
- Info: DriveWorks File Extensions (KB13022602)
- Info: File and Template Locations (KB13103001)
- Template Files
- Lists and Preferences
- Reporting
- Help File
- General Information
- Info: Dangling Dimensions
- Info: Distributing A Solo Project
- Info: DriveWorks Solo Limits
- Info: Instant3D
- Info: Keyboard Shortcuts (KB13103004)
- Info: Known Issues (KB13103005)
- Info: Legal Notices
- Info: Microsoft .NET September 2022 Update Crash (KB22101401)
- Info: Mirrored Components
- Info: SOLIDWORKS System Options (KB12121012)
- Info: Special Variables
- Info: Supported DriveWorks Versions (KB13103006)
- Info: Third Party Information And Downloads
- Info: Microsoft Windows Support (KB13010803)
- Info: Working With SOLIDWORKS Enterprise PDM
- Glossary